What Makes a Great Portfolio Website in 2025?
Your portfolio is your digital handshake—your first impression in a world full of creators and professionals. In 2025, standing out with a clean, smart, and emotionally engaging portfolio website is no longer optional—it’s necessary.

1. Clear Personal Branding
Your portfolio should tell who you are in seconds. Use a memorable logo, consistent color palette, and a concise headline that defines your expertise.
2. Seamless User Experience (UX)
Navigation should be intuitive. Visitors should know where to click, what to explore, and how to contact you without confusion.
-
Keep the navigation bar sticky.
-
Use scroll animations sparingly.
-
Mobile-first layout is a must.

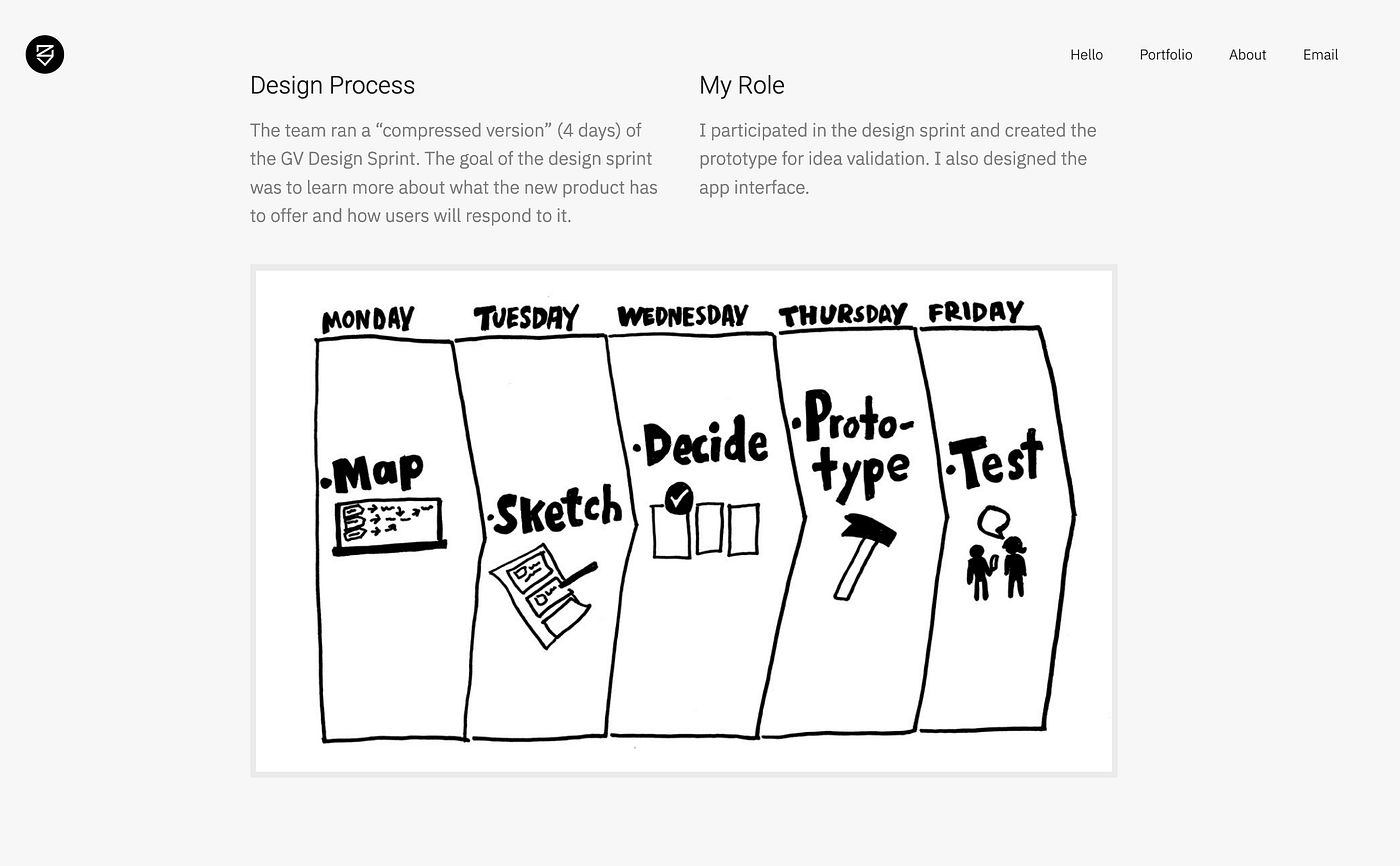
3. High-Quality Visuals & Case Studies
Show, don’t tell. Every project should include:
-
Short background
-
Your role
-
Tools used
-
Outcome & visuals
Bonus Tip: Use before-after sliders or videos to demonstrate transformation.

4. Performance and SEO Optimization
No one waits for slow sites. Make sure:
-
Your site loads under 3 seconds
-
Images are compressed
-
Proper heading structure is used (H1 → H2 → H3)
-
Meta tags are in place
5. Strong Call-to-Actions
Each section should drive users toward a goal:
-
Contact form
-
Download CV
-
Watch showreel
-
Follow on social media
About the author : koosha Mostofi
I’m Koosha Mostofi — a multidisciplinary media creator, full-stack developer, and automation engineer, currently based in Tbilisi, Georgia. With more than two decades of professional experience, I’ve been fortunate to work at the crossroads of technology and creativity, delivering real-world solutions that are both visually engaging and technically robust.